
供養-自作webページ
旧webページのトップページWordPressに移行する前までの私のwebサイトのtopページです。なんか多少ズレてるけど気にしないで。以下、WordPressに移行する前での回顧挫折、WordPressに移行数カ月前、クリエイティブなこと...
旧サイトについての記事はこちら
jQureryを用いた電卓
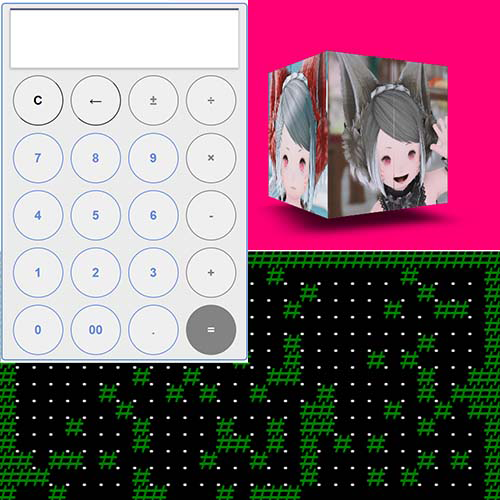
実物
でんたく
jQueryというJavaScriptライブラリを用いて制作した電卓。
これから電卓をJavaScriptを用いて作ろうとしている人へ
計算処理にはeval()という関数を用いました。
このeval()、例えば、”1+1”という数式を渡すと、計算してくれて”2”が返ってくる、一見して便利な関数なんですけど、セキュリティの面で考えると、とても危険。
万が一、「あー、とてもクリエイティブなことをしたいという衝動に駆られちゃったし、JavaScriptで電卓でも作ってみたいなぁ」って思い立ち、検索した果てにこのページを見ている人、
古事記にもJavaScriptのリファレンスページにもそう書かれている。君子、危うきに近寄らず。触らぬeval()に祟りなし。

eval() - JavaScript | MDN
eval() 関数は、文字列として表現された JavaScript コードを評価します。ソースはスクリプトとして解釈されます。
Warning: 文字列から JavaScript を実行することは、非常に大きなセキュリティリスクを伴います。
eval()を使用すると、悪意のある者が任意のコードを実行することがあまりにも簡単になります。下記の eval() を使わないでください!を参照してください。
代替案
“1+1″みたいな数式を左の数(1)、演算記号(+)、右の数(2)と分解して、
演算記号を元に場合分けで計算するようにしましょう。
let formula = '1 + 2';
let numA,numB,operation
let formulalist = formula.split(" ");
numA = Number(formulalist[0]);
operation = formulalist[1];
numB = Number(formulalist[2]);
//numAに被加数、numBに加数、operationに演算記号を入れる
switch(operation){
case "+":
console.log(numA+numB);
break;
case "-":
console.log(numA-numB);
break;
//以下同じように~~~~~~~~
}
私はやらなかった。いや決して面倒くさかったからとかそういうことでは…




コメント